1. How to hide featured image from the post body
I am very happy that my template (Nirmala) does NOT generate post thumbnails automatically from post images, since not every post needs them. You always can add so called “featured image” to your post to generate thumbnails.
However, when featured image added, WordPress automatically inserts it in front of your post’s body too, not where I’d like to see it in the post. If I’d need it over there, I’d add it manually, as any other image. My attempts to find a setting responsible for this failed. Turned out that settings are limited to a very basic set provided by WordPress itself, plus whatever template’s author decided to make customizable. I even found a file theme.css on the server, which I guess is responsible for this behavior. But how to determine that specific line of code??
However, professionals have their own ways.
Professional advice from IndoCreativeMedia (authors of Nirmala template):
To customize the theme, it is better to not write codes directly to the theme's style.css. You will lose your codes every time the theme is updated.
Go to Dashboard -> Appearance -> Customize
Use the Additional CSS section.
To hide the 'featured image' on single page, add this css code to Custom CSS:
.single-post .wp-post-image {
display: none!important;
}
- Don't forget the first dot in .single-post.
Publish.
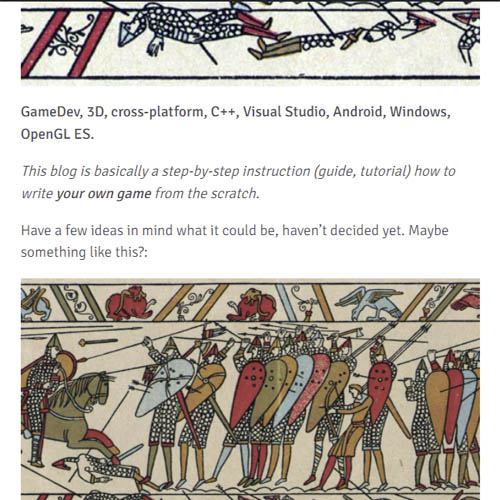
Before:

- On the top - automatically inserted “featured image”.
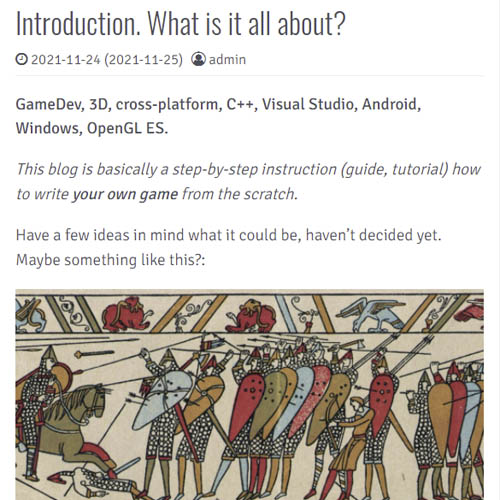
After:

Not any more!
2. Image borders
Since in my case most images are a screenshots on white background, very often they are “blended” with the text. Hard to tell where is a text and where is a picture. So, setting image borders would be a brilliant solution. But I need them (borders) inside posts ONLY.
Solution: add following code to Custom CSS:
#single-wrapper img {
border: 5px solid silver;
}
Then – Publish.
You can see borders on this page.