Now, when we have what to publish, it’s time to think about a web site.
First, we’ll need a domain name and web site hosting. When ready, we can think about web site engine. There is a bunch of options. For blog-type sites (like this one) WordPress is the most recognized standard, so I didn’t hesitate too much.
My host, DailyRazor.com, at my request, added the WordPress Toolkit to my cPanel. When activated, it didn’t ask me much and in no time and in a few clicks I had my new WordPress site up and running:

This (above) is the first screenshot from this web site.
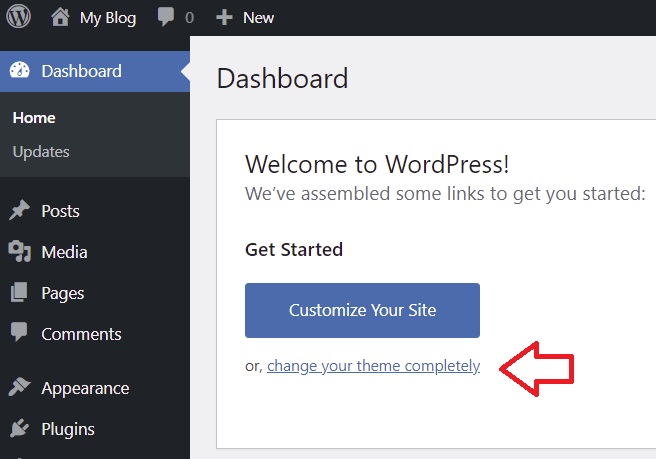
I logged in with provided by installer credentials. At the first glance, interface looks pretty clear and self-explanatory. I decided to start from:

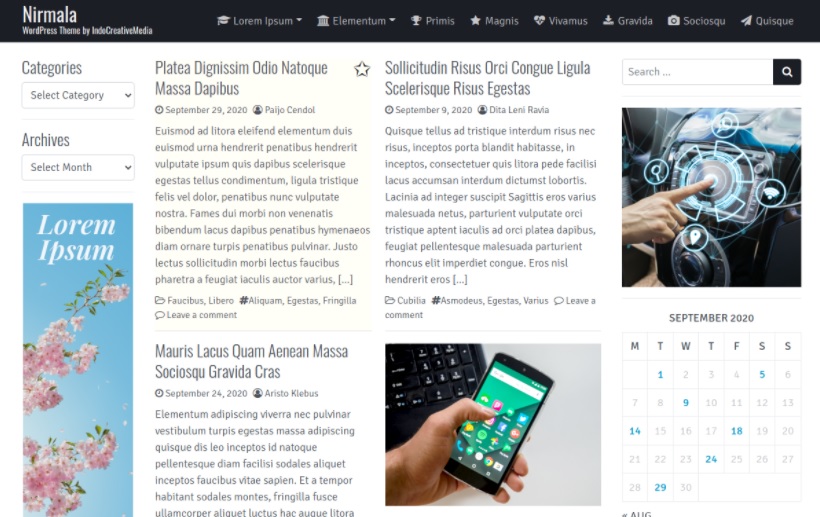
While browsing through tons of impressive samples, I stumbled upon the "Nirmala" theme by IndoCreativeMedia. Beautiful minimalistic design, just what I need:

Installed. Activated.
I set Homepage Settings-> Your homepage displays -> Your latest posts.
Fairly quickly and easily I added my first post. And after that I stuck:
- Can’t change pages size (too wide)
- Can’t set a thumbnail image for the post on a home page. Adding a “featured image” also adds it In front of the post itself (not where I want it).
- Can’t add a simple border to images
- Have to actually upload images instead of simply using "img src".
- CAN’T EVEN SIMPLY COPY-PASTE TEXT FROM WORD DOCUMENT TO THE POST without breaking the font.
Well... You have to be a professional to customize WordPress templates, including fixing PHP code and CSS. The problem is HOW to find what to fix and WHERE.
Eventually, some things I figured out by myself, such as how to copy-paste without screwing up font size, or how to use "img src" instead of uploading images (turned out that WordPress HAS an option to insert custom HTML).
But with the rest… Well, professional help definitely wouldn’t hurt…