1. Icons in the top menu
WordPress Dashboard->Appearance->Menus allows to manage menus, but in text format only. The only fields available are "URL" and "Navigation Label" in a text format. However, though WordPress itself doesn't offer image options for the menu, CSS does.
Professional advice from Artem Demin:
It is possible to access menu item by its name/title. Then we can adjust its content and appearance. The code for flags in the top menu:
/* flags */
a.nav-link[title='En']{
content: url(https://writingagame.com/img/icons/flag_us01.jpg);
width: 40px;
padding-top: 12px;
}
a.nav-link[title='Ru']{
content: url(https://writingagame.com/img/icons/flag_ru01.jpg);
width: 40px;
padding-top: 12px;
}
Dashboard -> Appearance -> Customize -> Additional CSS, add code above, Publish.
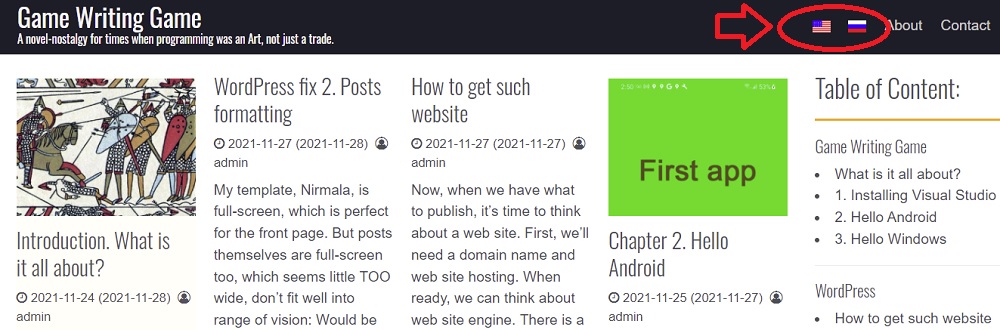
Result:

Well, I would never figure it out by myself…
2. Footer
The footer in my case was little too big:

My attempts to find where I can edit it failed.
Professional advice from Artem Demin:
This is an automatically generated by WordPress non-customizable footer. But we can remove it and add your own instead.
Dashboard -> Appearance -> Customize -> Additional CSS, add code:
/* footer */
.site-info {display: none;} /* hides original footer */
.site-footer {text-align: center;}
.site-footer:before { /* placing content before hidden footer */
content: "Copyright © WritingAGame.com";
color:grey;
}
Publish.
Result: