I reached the point in my blog where I had to share not just a screenshot, but video. This task splits in a few steps:
1. Capturing the video
So, I have an animation on my screen, which I want to record/capture.
Windows 10 offers a Capture Utility to record your display. It's a part of the Xbox Game Bar. To activate it - press Windows+G. Alternatively, you can open the Start menu and launch the Xbox Game Bar application.
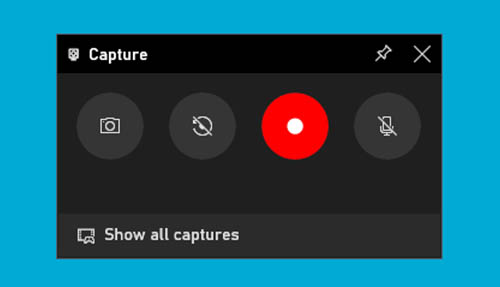
Open Widgets Menu in the Bar and pick Capture tool. Looks like this:

Guess, it's clear enough what to do with it (just Start and Stop recording). After video recorded, it will be saved in your Video folder, which you can find in C:\Users\???\Videos\Captures.
2. Video editing
For this we'll need some Video editor. Up to me - simpler is better. My second requirement (actually, first) - it must be free. I tried a few, ended up settling on Davinci Resolve 17. Not the simplest one, but accompanied by a bunch of nice tutorials, which makes things much easier.
2.1. You can download it here.
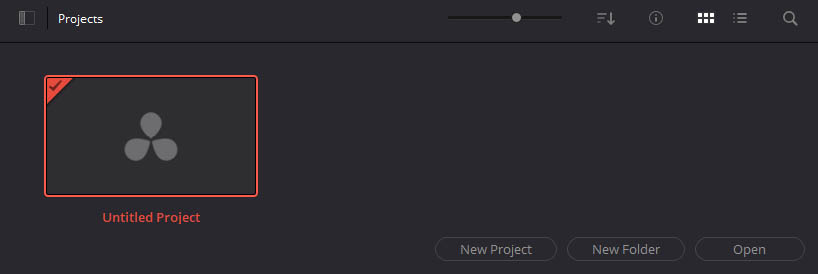
Start. The first screen you see is:

Obviously, double-click on "Untitled Project".
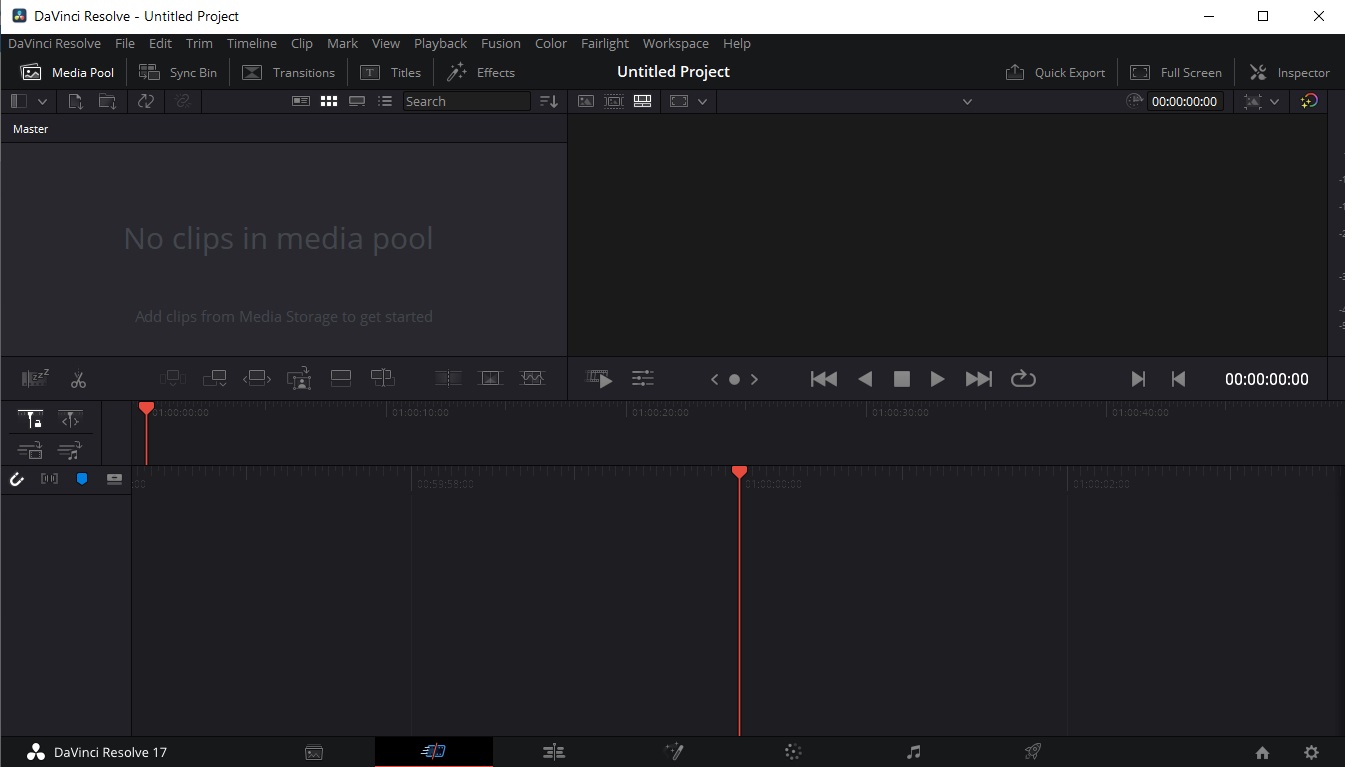
2.2. Main screen:

The first thing you will need - your video source files.
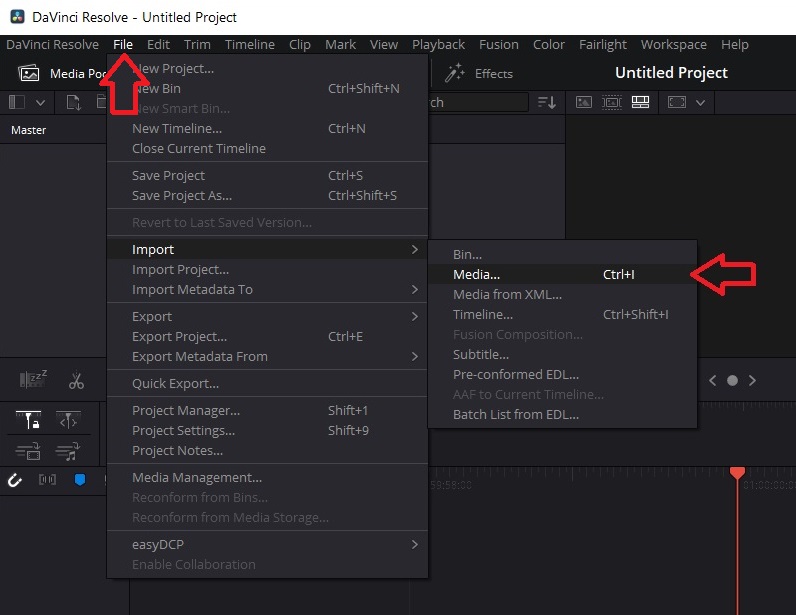
2.3. Load your video: Top menu -> File -> Import -> Media:

Pick your video file. It may ask: "Change Project Frame Rate?" - Change.
Now it's in your Media Pool area (top left section).
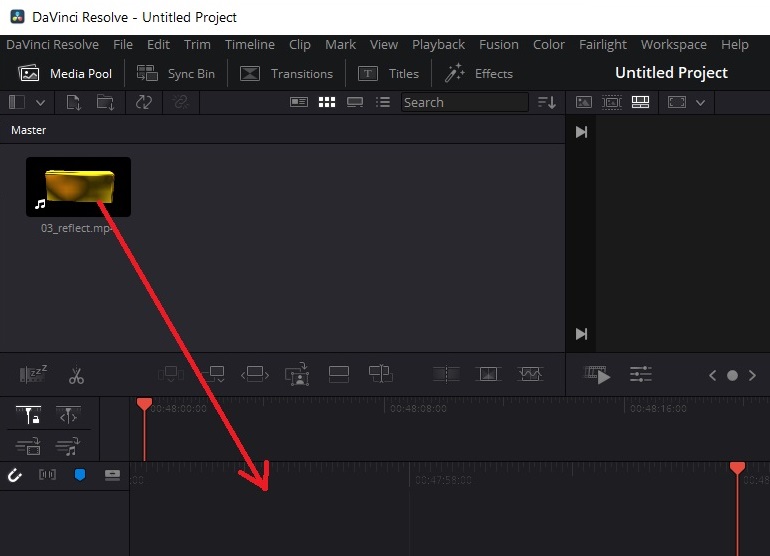
2.4. Drag-and-drop it to Timeline section:

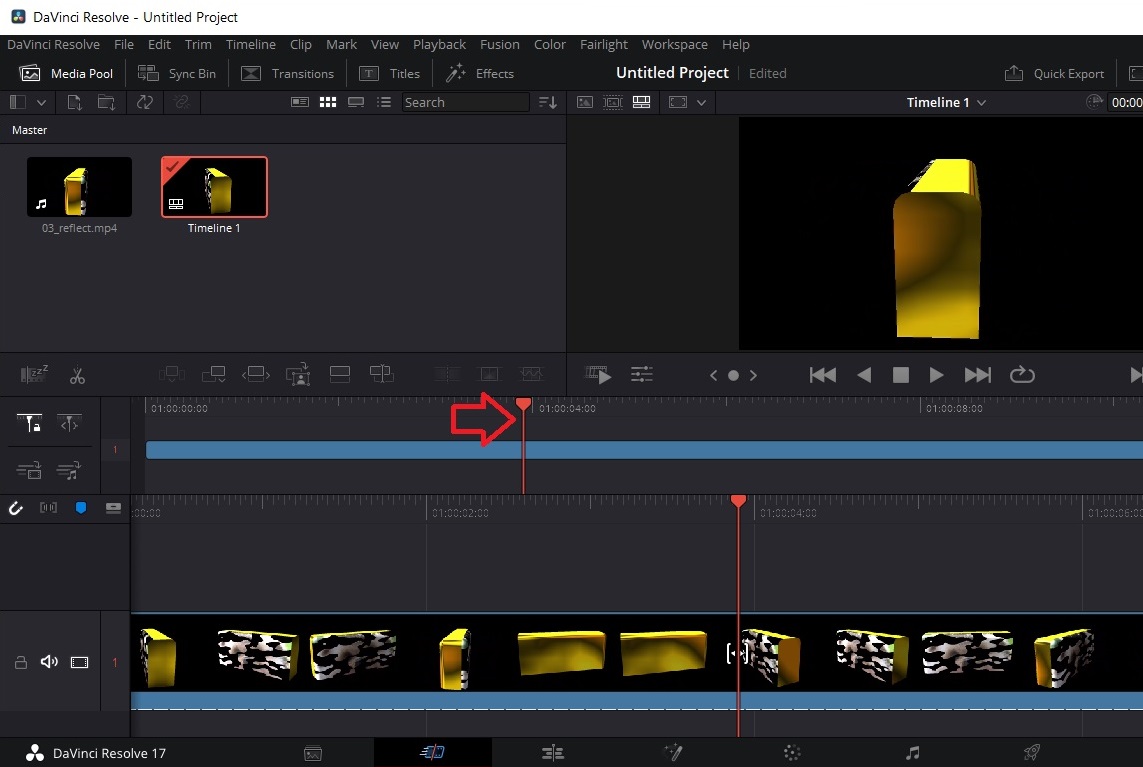
2.5. Select your clip start frame position:

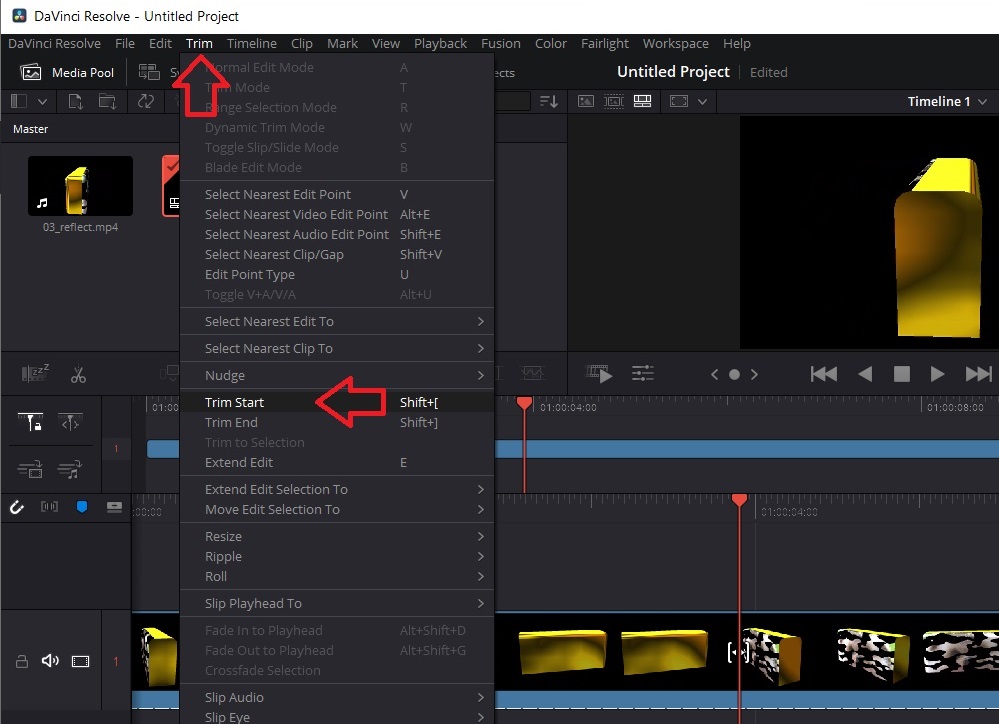
2.6. Remember it: Trim -> Trim Start

Same with the end position: select ending frame, then Trim -> Trim End.
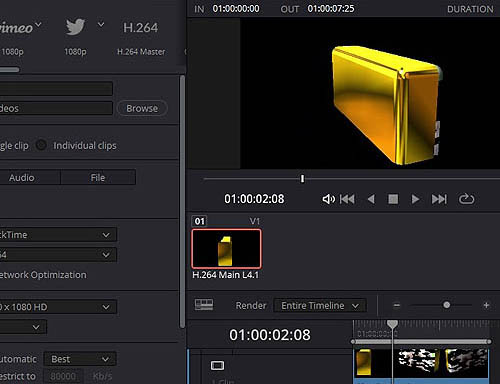
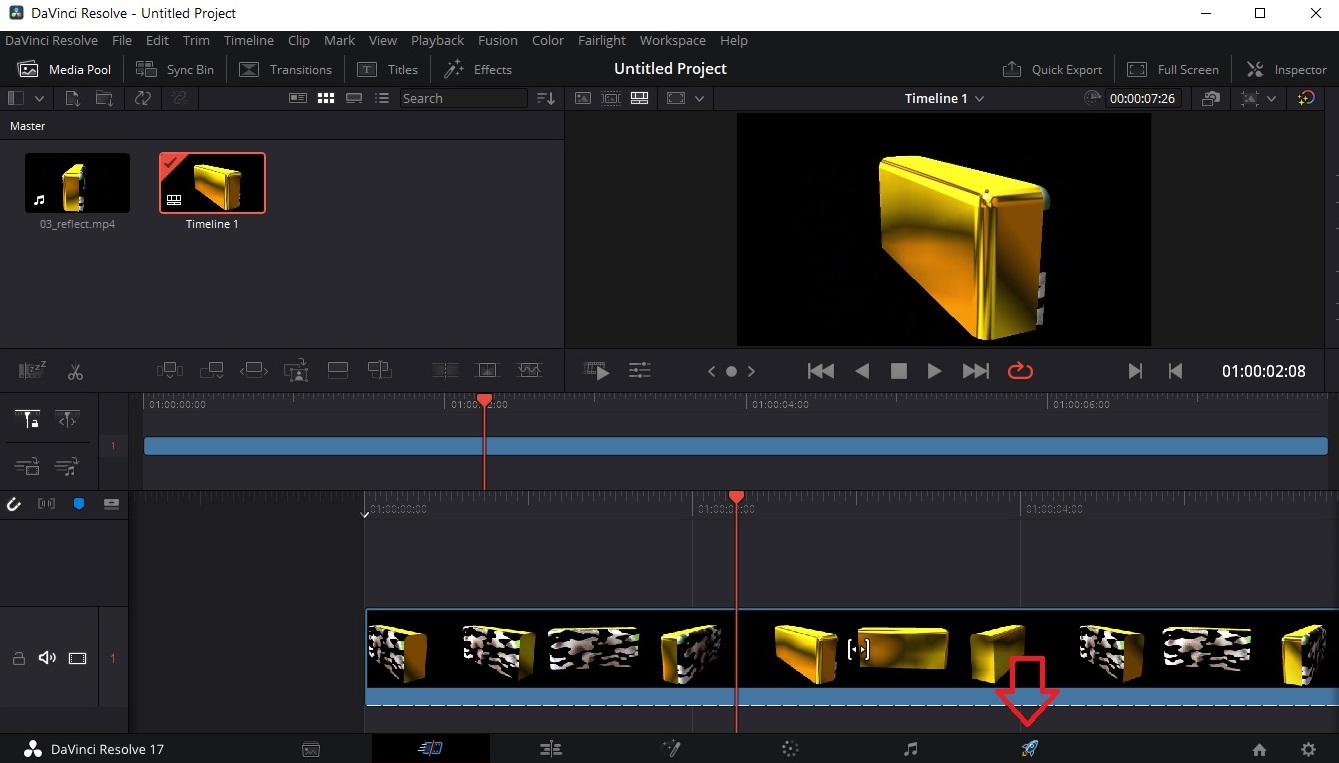
2.7. In my case it was enough, ready to save the job, which requires to switch to "Deliver" screen. The button is in the bottom tool-bar:

2.8. Set output file name and location, select file format:

2.9. And then - Add to Render Queue:

2.10. And - Render All:

When ready - that's it, see your clip in the destination folder.
3. Video hosting
The output file (mp4) is relatively big, so better to keep it somewhere outside of your server. Youtube looks like a nice alternative. So, go to youtube.com, click on your icon in the top-right corner, add a channel, upload your video, answer a few questions and publish!
It will give you a link to your video, so now you can embed it into your web page.
4. Linking to your page
Youtube can also provide an HTML code to embed the video into your page. In my case I had to modify it a bit to fit the page better and to re-play it repeatedly:
<iframe width="100%" height="400"
src="https://www.youtube.com/embed/eZ5UKOL3plY?controls=0&autoplay=1&loop=1&playlist=eZ5UKOL3plY"
title="Shader groups" frameborder="0" allow="accelerometer;
autoplay; clipboard-write; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen=""></iframe>Insert it into your web page, publish. Result: